RUM Script Injection
Real User Monitoring (RUM) can be added to your web pages using the Node.js agent. To use RUM with your Node.js agent, you must have at least Node.js agent v2.7.0.
To enable RUM in the Node.js application, follow the steps given below:
- Add the following configuration to the APM Insight Node.js agent's apminsightnode.jsonfile:
{"licenseKey" : "<license-key>",
"appName" : "<application-name>",
"port" : <application-port> ,
"rumAppKey" : "<App key copied from the Site24x7 web client>"}
NoteTo get the App key,
-
Log in to the Site24x7 web client.
-
Navigate to RUM > your Application.
-
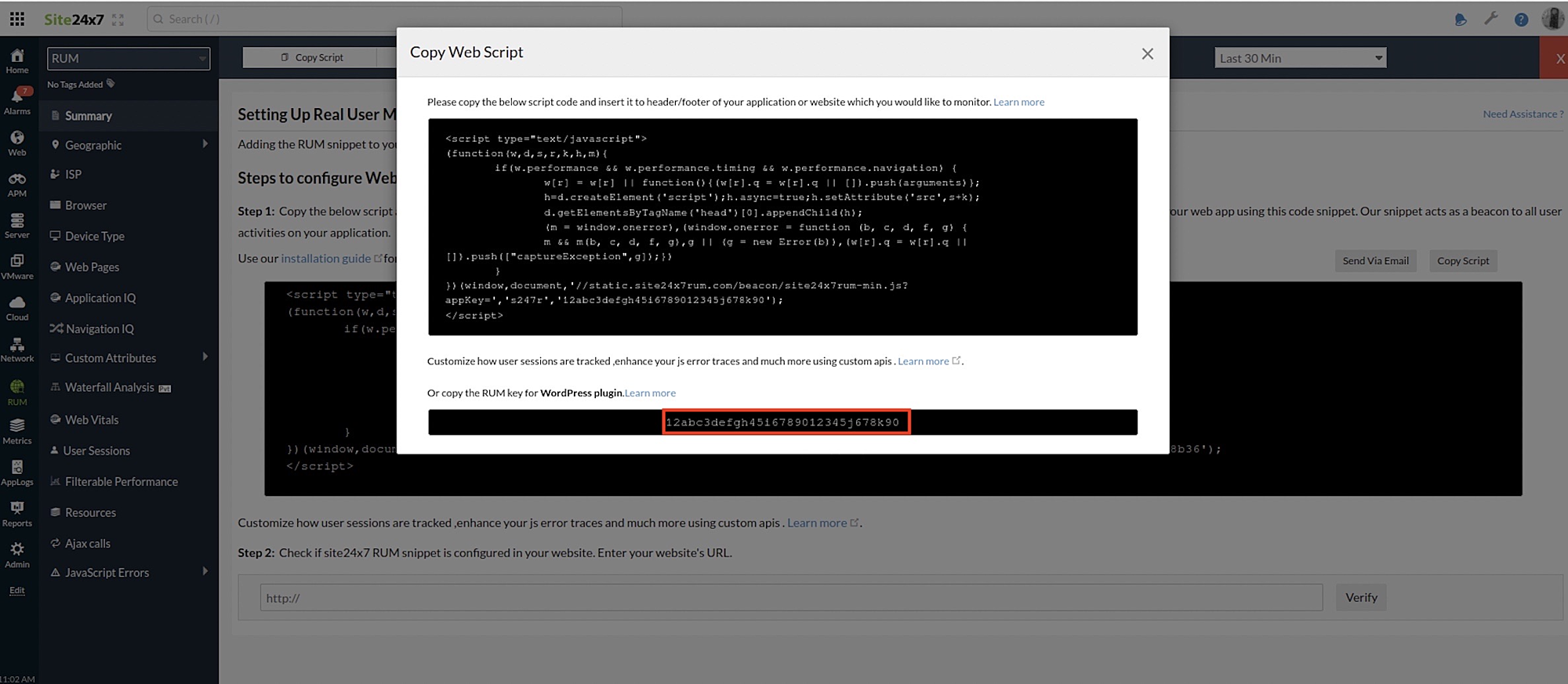
Click the hamburger icon and then click Copy Web Script. The Copy Web Script dialog box will open.
- The App key is provided at the bottom of the dialog box.

-
-
Insert the Javascript header into your application that you would like to monitor. The apminsight module generates script headers that can capture the page load times of your end users, when inserted into your HTML templates.
NoteNode.js API to get RUM script:The headers must be manually injected.
apmInsight.getRumScript()
Framework examples
The simplest way to insert browser timing headings is to pass the apminsight module into your template and then call apmInsight.getRumScript() from within the template. Here are some examples of how to set up RUM with different frameworks and templates.
Express and Pug
This example uses Express, a web application framework, and Pug, a template module. Although the specifics of other frameworks differ, this general approach works in most cases.
In your app.js:
var apminsight = require('apminsight')();
var app = require('express')();
app.locals.apminsight = apminsight;
app.get('/', function (req, res) {
res.render('user');
});
app.listen(3000);
In your index.pug:
html(lang="en")
head
!=apminsight.getRumScript()
body
block content
Hapi.js and Handlebars
This example uses hapi.js and handlebars.
Using hapi in your app.js:
var apminsight = require('apminsight')();
var Hapi = require('@hapi/hapi');
var server = new Hapi.Server(3000, '0.0.0.0', {
views: {
engines : {html: 'handlebars' },
path : __dirname + '/templates'
}
});function homepage(request, reply) {
var context = {
// pass in the header each request
apm : apminsight.getRumScript(),
content : ...
};reply.view('homepage', context);
};server.route({
method : 'GET',
path : '/',
handler : homepage
});server.start();
In your templates/homepage.html:
<!DOCTYPE html>
<html>
<head>
{{{ apm }}}
<title>Hello</title>
</head>
<body>
{{ content }}
</body>
</html>
To view the RUM metrics collected for your Node.js application,
- Log in to your Site24x7 web client.
- Select RUM > your Application.
-
On this page
- Framework examples