How to monitor a Next.js application
Next.js is a JavaScript framework that optimizes the performance of webpages and applications. It allows you to develop server-side rendered applications and middleware.
With the help of the APM Insight Next.js package, the Node.js agent can monitor back-end observability. On the back end, you can monitor the usual application key metrics and Next.js-specific metrics. If you want to monitor the front-end metrics such as web vitals, AJAX calls, and pageviews, you need to inject the RUM script into the header or footer of the index page or a common page of your application or website that you would like to monitor.
- The minimum supported Next.js version is 12.0.9.
- The APM Insight Next.js package does not provide any instrumentation for actions that occur during the build or in client-side code.
Follow the below steps to add the APM Insight Next.js package to your application:
Installing the APM Insight Next.js package
To install the APM Insight Next.js package, follow the instructions given below.
- Run the following command in your Next.js project to install the APM Insight Node.js (APM) agent and APM Insight middleware for Next.js.
npm install @apminsight/next
- When the command is completed successfully, the dependencies will be listed in your package.json file.
"dependencies": {
"@apminsight/next": "^1.2.0",
"next": "latest",
},
Configuration
Method 1:
Next, modify your dev and start npm scripts by updating the scripts section of the package.json file. Allow your application to run with the Node’s -r option, which will preload @apminsight/next middleware.
NODE_OPTIONS='-r @apminsight/next' next start
The scripts section should look like the following:
"scripts": {
"dev": "NODE_OPTIONS='-r @apminsight/next' next",
"build": "next build",
"start": "NODE_OPTIONS='-r @apminsight/next' next start"
},
Method 2:
If you have no control over how your program is executed, you can load the @apminsight/nextmodule before any other module. However, we recommend you avoid using this method at all costs. We discovered that bundling when running the next build causes issues and makes your bundle unnecessarily large.require('@apminsight/next')
/* ... the rest of your program ... */
Method 3:
For custom Next.js servers
If you're using Next as a custom server, you're probably not running your application using the Next CLI. In that case, we recommend executing the Next.js instrumentation as shown below.
node -r @apminsight/next your-start-file.js
Set configuration values
If you want to configure in the file, follow the steps below:
- Create a new file named apminsightnode.json and place it in the directory where you run the application.
- Add the below code snippet in the file.
{"licenseKey" : "",
"appName" : "",
"port" : }
If you are using a proxy, add the below code:
{"licenseKey" : "",
"appName" : "",
"port" : ,
"proxyServerHost" : "",
"proxyServerPort" : ,
"proxyAuthUser" : "",
"proxyAuthPassword" : ""}
- You can also configure the values as environment variables.
- You can also integrate the Site24x7 APM insight Next.js agent into your Kubernetes application using initContainers.
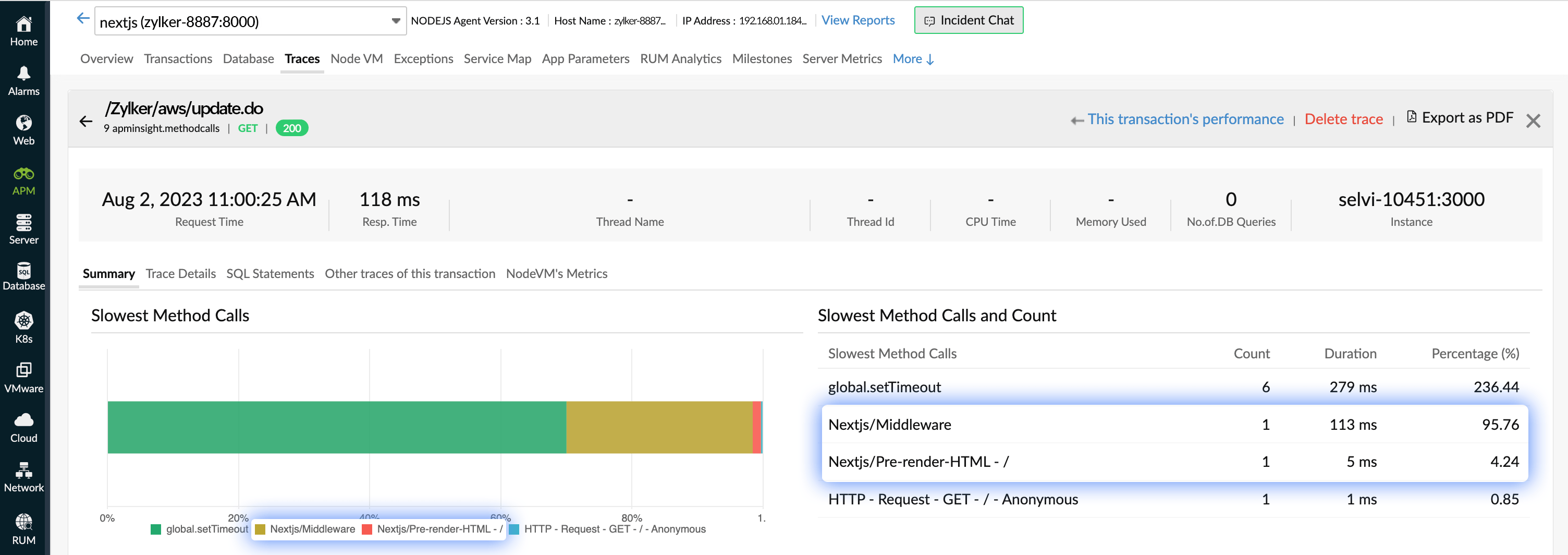
View back-end performance data in the web client
To view the metrics:
- Log in to the Site24x7 web client.
- Navigate to APM > your application.
You can see your application’s server-side data flowing into the application monitor.

View front-end performance data in the web client
To monitor the front end of a Next.js application, you need to inject the Site24x7 RUM script into the header or footer of the index page or a common page of your application. For more information, visit this help page.
Release notes
Learn the major and minor fixes made in each release and keep your Next.js agent upgraded for the best performance.
Version 1.2.0
23 July 2025
Enhancements:
- Updated the underlying apminsight dependency to the latest version.
- Introduced a .npmignore file to optimize the package during publishing to npm.
- Updated README.md file to reflect the latest changes.
Issue fix:
- Fixed the log file creation issue caused by configInstance.getBaseDir is not a function error.
Version 1.1.0
04 Aug 2023
Enhancements:
- Introduced a separate scoped package @apminsight/next to support Next.js applications.
- Enables tracking of middleware execution and pre-rendered HTML.